Stress Test for Copperlicht.js
Basically a test to see what is best in copperlicht. Lesson learned: WebGL can handle huge Meshes much better than a high number of clones and such. In this case I am throwing approximately 13k tris low poly trees and 100k tris grass patches at it, plus a 32k tris terrain and a cubemapped water plane. Funny enough, it renders at a decent framerate, much faster actually than in directx, where I got all trees as individual entities and the grass is only positioned around the player with a max of 2000 patches.
The highpoly trees that would fade in on a closer distance are not yet implemented. Also, still having problems in getting enough contrast in the scene, for some copperlicht specific reasons.
Cursorkeys not yet working on itch.io, I got to tweak that, but you can hit ALT-TAB to switch to an other program, then back to the browser, now keys work! (sometimes :/ and not in fullscreen)
(EDIT: this has been fixed, and just for the records, a onclick handler must be added to the canvas, calling a function:
function refocus_myself(){
var mycanvas= mycanvas=document.getElementById('3darea');
mycanvas.setAttribute('tabindex','0');
mycanvas.focus();
}
but anyway..)
)
Some problems with clumping of alpha-masked textures (pity no dds), and fog barely useable, as it adds white seams to masked textures, even when masked strictly 1 bit-ish.
However, I consider it a success, as it converts dynamically generated meshes under directx to files that overcome the vertex color "specifics" in the CC file reader (I would guess unlike most other exporters), which, frankly, was an adventure by its own. Whether that is only the case for the B3D format idk. The general idea is to add a gui to the windows version, allow settings to generate a landscape, then save it for copperlicht and potentially other engines, with a focus on fast rendering.
Update 3e notes:
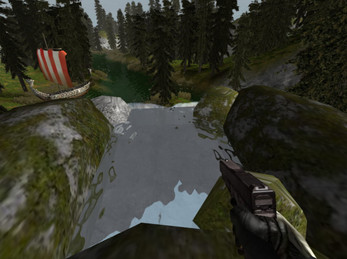
This demo contains meshes exported with the latest version of fancy terrain generator for windows (3c), but has some further test features: A waterfall animation is tested. An NPC from mixamo.com is tested. A gun hand, refurbished from my CSP engine is tested. The Trees use a slightly costy yet highly beneficial method to get less clumpy due to texture masking. This is the first WebGL demo that shows the colors currently used by Fancy Terrain Generator. More details in Update Blog.
| Status | Prototype |
| Category | Tool |
| Platforms | HTML5 |
| Author | jfkEO1010etc |
| Tags | coppercube, copperlicht |
Development log
- Update 3e: getting there...Feb 12, 2022
- Example for latest Fancy Terrain Generator outputFeb 04, 2022
- Small yet significant updateJan 31, 2022
- Small updateJan 27, 2022






Comments
Log in with itch.io to leave a comment.
I do noticed a small bug on the splash sprites showing fully when looking farther away from the water fall vs closer.. maybe a bug on the engine itself?
Hi, yes, there is an alpha sorting issue with the Copperlcht cubemapped Water in WebGL, with anything else using Alpha transparency, when viewed from a certain angle. Not much I can do (other than to position things in a better way that prevents such viewing angles). You can also see it on the viking boat, sometimes the part that's under water appears over the water. I wish this was the only bug ^^ but this one is not my contribution. Anyway, Copperlicht is still the most practical, sleeves up hands on WebGL approach in terms of porting Blitz3D syntax to WebGL, which is the actual goal of this exercise. It's not so much the syntax, but the set of tools that made it so easy to write games in Blitz3D.
For instance you wouldn't believe how complicated it gets when I want to linepick in the line of fire. First I have to check whether a line intersects with an npcs bounding box. Then I have to check with an other linepick command where my bullet would hit the world (but it will go trough the npc mesh). Then I have to calc the distances between impact and actual player-npc distance, and if the impact distance is shorter, I can assume the bullet has hit an obstacle in between. To wrap that all up and put it into a LinePick() function that returns the picked entity is so troubled - I already wrote the alternative linepick for Copperlicht, however it does not take into account dynamic rotation - I'd have to add a bunch of matrix stuff in there. Yet, when one uses a cylinder parented to the npc for linepicks instead, it's probably slightly inaccurate, but the function in itself is pretty fast. Right now I got 5 npcs in a working shooting scenario, including Coppercube Linepicks (as described first) between me, the npcs and anything with collision in between (terrain, tree trunk boxes, buildings, rocks) and while the framerate was still kind of playable before I added this simple game logic, it is now getting really slow. Anyway, the whole approach with such a big terrain probably was just a bit too ambitious. Then again, most people have faster graphics than I do. Wasn't there some other Blitz3D to WebGL attempt? Blitz3D NG or something? If I can save myself all the work, let me know.
Just what I thought. I know copperlicht has basic collisions taken care of.. or is that coppercube?
That would be Monkey-X MiniB3D if you're talking about WebGL. Blitz3D NG did not mention any WebGL, only android/ios plans and dev seems to be currently on pause.
I never looked closer into MiniB3D, but kind of remember it was pretty limited. Esp. when compared to copperlicht, that has a lot that even blitz couldn't offer, like realtime shadows or render to texture. Also, loading B3D with lightmaps, for instance exports from Terabits Decorator. It made it a pretty ideal candidate to simply wrap copperlicht commands in Blitz syntax, the rest is then only Basic to Javascript, that I've done to some degree with the BB2JS converter already. Also, the mini3Dsoundengine.js is ready to be added. Copperlicht lacks some stuff, but some of it can be written and added in html5 directly, and some things must just be hackamulated together, like for instance Linepicks. However, most ikely one will always have to follow some special procedure in writing for Blitz3D in a way that such a converter could process. Things like EntityPickMode that sets the pickability, must add this mesh and its triangles to a dynamic list of geometry that should be checked at all, just as an example on how things can get complicated quickly, as here you'd also have to parse the meshes recursively for child meshes (eg NPCs), which may be the wrong approach due to speed in WebGL anyway, so you would use invisible boxes attached to the NPCs to check linepicks - the conditions differ so much that these special proceedings were kind of necessary.
Copperlicht,js is the WebGL engine that the visual editor CopperCube uses when exporting for the WebGL target. Copperlicht.js can be scripted directly without the help of Coppercube, but Coppercube offers some convenient features, like a world editor that imports a nice range of formats and can put all assets into one CCBZ file that you will distribute (except textures and sounds). You can then also load this CCBZ file by script and or mod the html page that CopperCube exports.
CopperCube can also export for other targets such as DirectX, OGL, Mac, Android, if I'm not mistaken, but I'm only interested in WebGL.
There's also Vortex2 which has more features and shadows, but has a bug with the skeletal animation system so it diverted to vertex morph animation which is not good and practical.
Btw, I assume you already saw this, so you should join the site challenge for the waterfall entry as I think you will already win by default (only entry so far). Mark (markcwm) has now taken over and sponsoring this contest with a bit of reward or prizes will be given.
Thanks for the information. BTW why in the world was your itch account deleted few days ago?